Contoh Desain Spanduk Toko Fotocopy Dengan Coreldraw X4
Contoh Desain Spanduk Toko Fotocopy dengan CorelDRAW X4 - Jika pada kesempatan sebelumnya aku membahas wacana cara menciptakan desain spanduk lapangan futsal kali ini aku akan membahas wacana bagaimana cara menciptakan desain spanduk untuk toko fotocopy dengan memakai CorelDRAW X4. Tentunya dapat juga teman coba dengan memakai CorelDRAW versi lain.
Tutorial ini aku buat untuk teman yang ingin memakai artikel wacana cara menciptakan spanduk di coreldraw pada blognya sebagai kiprah sekolah. Kalau memakai artikel dari blog ini untuk kepentingan offline tidak masalah, tapi jikalau akan digunakan untuk kepentingan online menyerupai di posting pada halaman blog, aku tidak mengizinkan artikel tersebut di copas.
Agar pembaca blog CorelDRAW ini tidak kecewa, kali ini aku khusus akan membagikan artikel wacana cara menciptakan spanduk. Saya sertakan juga file .cdr nya atau biasa disebut file mentahannya.
Artikel ini silahkan teman copas dengan ataupun tidak menyertakan link sumber dari artikel ini. Namun aku harapkan jangan artikel yang lain. Karna sudah aku khususkan untuk artikel yang boleh di copas ke blog, untuk kiprah maupun untuk keperluan lain.
Silahkan teman simak tutorialnya biar teman juga paham cara membuatnya dan jikalau perlu teman dapat edit teks ataupun desainnya biar jikalau nanti ada yang ikut mengkopi artikel ini tidak terlalu sama dengan milik teman nantinya.
Silahkan teman simak tutorialnya biar teman juga paham cara membuatnya dan jikalau perlu teman dapat edit teks ataupun desainnya biar jikalau nanti ada yang ikut mengkopi artikel ini tidak terlalu sama dengan milik teman nantinya.
Langkah ke - 1
Buat ukuran spanduknya. Disini aku memakai ukuran 3 x 1 meter.Langkah ke - 2
Kemudian buat objek untuk backgroundnya. Untuk menciptakan background atau objek otomatis mengikuti ukuran canvas atau lebar area kerja adalah, klik dua kali pada Rectangle Tool (F6).Kemudian warnailah objek tersebut dengan warna Fountain. Caranya tekan F11 kemudian pada Type Fountain Fillnya pilih Radial. kemudian pada color blend pilih Two color atau custom, sehabis itu pilih dua warna yang akan di kombinasikan.
Disini aku memakai kombinasi warna R : 0, G : 102, B : 255 dan warna R : 0, G : 204, B : 255. Lihat penjelasannya pada gambar berikut :
Langkah ke - 3
Buatlah objek persegi panjang dengan memakai Rectangle Tool kemudian beri warna C:96, M: 72, Y: 41, dan K:9. Klik dua kali pada objek, kemudian putar objek tersebut.Langkah ke - 4
Lalu buat juga objek dengan warna Ice Blue. Letakan posisinya dibawah objek tadi.Langkah ke - 5
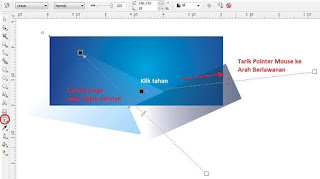
Selanjutnya kita berikan pengaruh transparansi. Pilih Interactive Transparency Tool, kemudian buatlah pengaruh transparansi dengan mode Linier. Cara memakai Interactive Transparency Tool dengan mode Linier, klik dan drag tool dari sisi yang akan menjadi titik liniernya.Langkah ke - 6
Masukan kedua objek tersebut kedalam canvas background dengan cara PowerClip. Aktifkan kedua objek tadi kemudian pilih sajian Effects > PowerClip > Place Inside Container. Baca cara memakai PowerClip disini....Langkah ke - 7
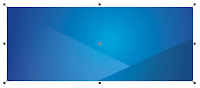
Jika sudah membaca fungsi dan cara memakai PowerClip maka backgroud akan terlihat menyerupai gambar dibawah.Langkah ke - 8
Setelah itu pilih Ellipse Tool (F7), kemudian buat objek Ellips dengan ukuran 165 x 74 cm dan 182 x 84 cm. Lalu letakan posisinya menyerupai gambar dibawah.Langkah ke - 9
Sekarang kita beri warna objek Ellipse tadi. Pilih Smart Fill Tool, kemudian klik pada area yang ingin diwarnai. Bisa juga dengan cara memakai Shaping Tool Intersect, baca tutorialnya disini....Langkah ke - 10
Kemudian hapus garis yang sudah tidak digunakan lagi kemudian hilangkan Out Line objek yang gres kita warnai.Langkah ke - 11
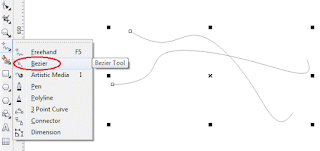
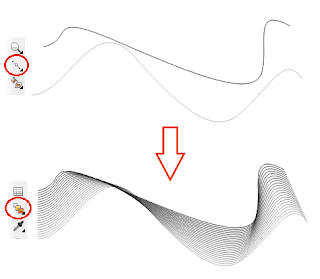
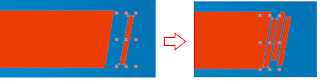
Selanjutnya kita buat pengaruh garis-garis melengkung untuk menciptakan tampilan backgroundnya menjadi lebih menarik. Buat garis melengkung dengan memakai Bazier Tool, kemudian kopi menjadi dua objek tersebut. Buat objek yang di kopi tadi menyilang pada objek pertama.Langkah ke - 12
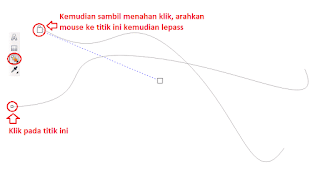
Pilih Interactive Blend Tool, kemudian klik di titik garis yang akan dibentuk pengaruh blendnya dan arahkan pointer mouse ke titik objek satunya lagi. Kemudian lepas klik, lihat gambar dibawah.Langkah ke - 13
Kemudian atur Number of Steps or Offset Between Blend Shapesnya. Semakin besar angkarnya maka akan semakin rapat garis-garisnya. Disini aku memakai angka 20.Buat satu lagi objek yang menyerupai tadi, kini bentuknya agak di bedakan biar ada variasi seninya.
Langkah ke - 14
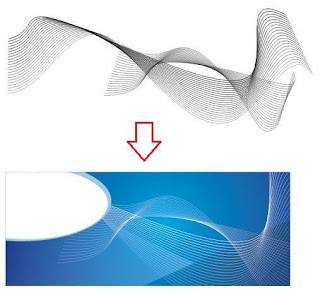
Selanjutnya gabungkan dengan objek yang pertama tadi kita buat. Kemudian PowerClip objek garis tersebut kedalam objek background kemudian ubahlah Out Linenya menjadi putih. Cara PowerClip atau memasukan objek kedalam objek lain sudah aku jelaskan diatas, jikalau belum paham baca lagi disini...Langkah ke - 15
Buat objek persegi panjang berwarna putih kemudian beri pengaruh tranparansi mode Linier. Kemudian buat objek berwarna hitam di atasnya dengan ukuran yang lebih kecil. Tujuan dari langkah ini ialah untuk menciptakan space atau daerah untuk meletakan teks alamat dengan pengaruh garis Out Line yang mempunyai pengaruh transparansi.Langkah ke - 16
Langkah selanjutnya kita sisipkan gambar pada backgroundnya. Karna yang kita buat ini ialah spanduk toko fotocopy, Atk, dan cetak undangan, maka yang akan kita sisipkan nanti ialah gambar-gambar yang berkaitan dengan itu.Sekarang Import gambar undangan. Pilih sajian File > Import (CTRL + I) kemudian pilih gambar yang akan di import. Kemuian beri pengaruh transparansi mode Linier. Letakan di sisi sudut kiri bawah.
Langkah ke - 17
Tambahkan lagi gambar yang lain, dapat gambar mesin fotocopy atau alat tulis. Kemudian buat objek bundar dengan Out Line 8.0 mm. Lalu PowerClip gambar tersebut kedalam objek lingkaran. Baca Cara PowerClip disini...Lalu letakan posisinya di samping gambar seruan yang pertama.
Langkah ke - 18
Import juga gambar mesin fotocopy. Import gambar dengan format .png atau tanpa background. Jika teman mendapat gambar dengan background hilangkan atau hapus dahulu backgroundnya. Sobat dapat membaca caranya disini untuk menyeleksi foto atau gambar.Kemudian baca disini untuk menyimpan gambar dengan format gambar tanpa background.
Setelah itu tulis juga Alamat toko pada area yang sudah kita buat sebelumnya. Hasilnya lihat pada gambar dibawah...
Langkah ke - 19
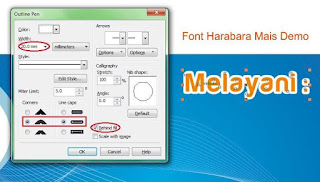
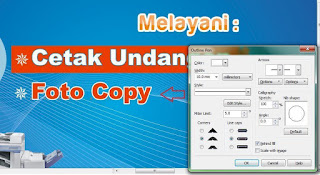
Langkah selanjutnya kita akan menciptakan goresan pena yang akan kita sampaikan pada spanduk tokonya. Pilih Text Tool (F8), tulislah teks "Melayani:" dengan memakai font Harabara Mais Demo.Ubah warnanya dengan warna orange. Kemudian tekan F11, kemudian atur setingan Out Linenya menyerupai Color: White, Width: 20.0 mm, Centang Behind fill, kemudian pilih Corners dan Line capsnya dengan mode pada barisan kedua.
Langkah ke - 20
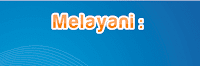
Kemudian buat objek ellipse dengan warna putih kemudian trasnparansikan dengan mode Uniform "60".Kemudian PowerClip atau masukan ke teks Melayani. Lihat gambar dibawah...
Langkah ke - 21.
Buatlah objek persegi panjang kira-kira ukurannya 118 x 14 cm dengan warna merah. Kemudian tekan CTRL + Q atau convert to curve. Lalu tarik titik sudut ujung objek tersebut ke arah kiri (kedalam).Langkah ke - 22
Buat lagi objek persegi panjang kemudian skew objek tersebut. Baca cara skew disini...Kemudian kopi menjadi 3 objek tersebut.
Langkah ke - 23
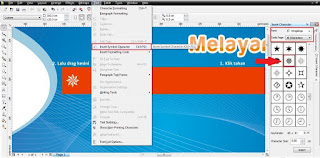
Selanjutnya kita tambahkan ornamen bintang. Tekan CTRL + F11 atau pilih sajian Text > Insert Symbol Character. Lalu pada jenis font pilih font wingdings dengan Code Page: All Characters. Lalu drag symbol atau ornamen bintangnya ke area kerja, beri warna putih.Langkah ke - 24
Kemudian pada objek tersebut ketikan sebuah teks dengan memakai font Arial Black dan Out Line 5.0 mm berwarna Cyan.Langkah ke - 25
Lalu buat juga teks lainnya dengan Out Line 10.0 mm dan warna merah.Langkah ke - 26
Selanjutnya buat semua teks jasa apa saja yang dikerjakan oleh tokonya. Cara menciptakan teksnya sudah dijelaskan sebelumnya, tinggal di duplicate saja caranya.Langkah ke - 27
Terakhir tinggal masukan logo dan nama tokonya. Selesai.... Terimakasih untuk teman (Photoshop, CorelDRAW, Blog, dll) yang masih sabar nungguin artikel ini dan mengerti wacana hak cipta konten blog ini.
Download file .cdr template spanduk fotocopy keren gratis dibawah ini.
Download file .cdr template spanduk fotocopy keren gratis dibawah ini.
Jangan lupa Follow terus blog ini untuk mendapat update terbaru tutorial - tutorial menarik lainnya. Di tunggu komentar sarannya, terimakasih.....
Baca Juga :
Image ilham : Source
Tag : spanduk fotocopy, ukuran spanduk/banner, toko fotocopy, pola gambar spanduk, pola gambar banner, kumpulan nama usaha, kumpulan tips menarik desain coreldraw, digital printing sungai bahar, pengusaha fotocopy, pola desain spanduk keren, spanduk design.
Contoh Desain Spanduk Toko Fotocopy dengan CorelDRAW X4
Size : 4.13MB